
Ai nevoie de un emulator pentru browserul unui smartphone, accesibil pe PC, pentru a testa versiunea mobilă a unui site web? Poate ești un dezvoltator web sau poate vrei să devii unul și trebuie să simulezi un navigator web mobil, pentru un proiect la care lucrezi. Indiferent de motivele tale, iată cum accesezi un emulator de browser mobil în Google Chrome, Mozilla Firefox, Microsoft Edge și Opera:
Cum activezi și folosești emulatorul pentru browsere mobile din Google Chrome
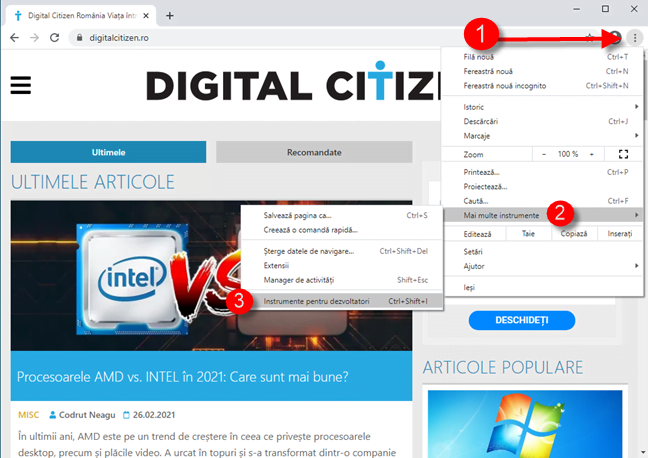
În Google Chrome, accesează site-ul web pe care vrei să-l vezi în emulatorul de browser mobil. Apoi, apasă tastele CTRL + SHIFT + I de pe tastatură sau, cu mouse-ul, dă clic pe cele trei puncte verticale din colțul dreapta sus, pentru a deschide meniul “Personalizați și controlați Google Chrome”. Apoi, alege “Mai multe instrumente”, urmat de “Instrumente pentru dezvoltatori”.

Accesează Instrumente pentru dezvoltatori în Google Chrome
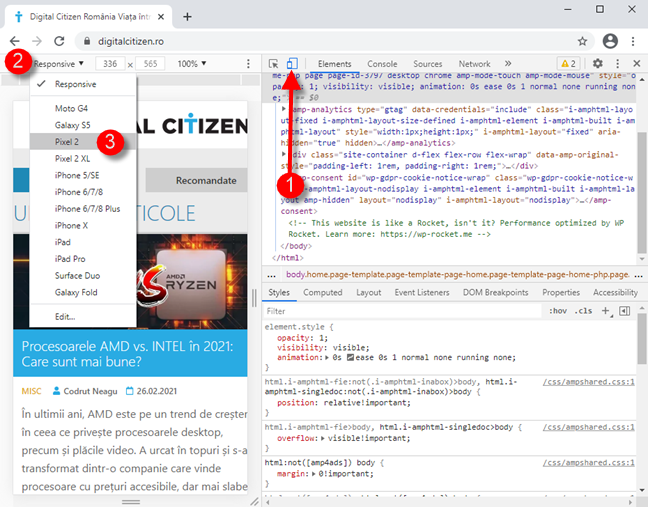
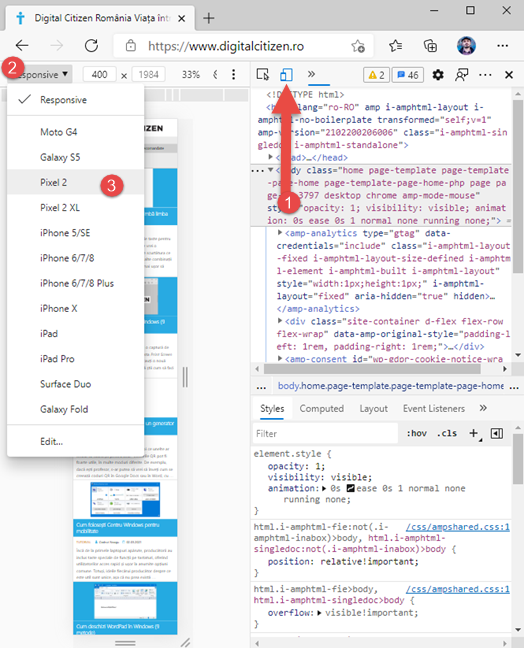
Dă clic sau apasă pe butonul “Toggle device toolbar” (Activează bara cu dispozitive), ce arată ca un smartphone lângă o tabletă, sau apasă pe tastele CTRL + Shift + M. Se activează bara pentru dispozitive, unde este încărcată pagina pentru mobil a adresei la care ai navigat. În mod implicit, este folosit șablonul Responsive (Adaptiv) pentru site-ul pe care l-ai încărcat. Dă clic pe el și alege dispozitivul mobil pe care vrei să-l emulezi. Opțiunile pe care le ai la dispoziție includ multe iPhone-uri, iPad-uri, Surface Duo, două dispozitive Samsung Galaxy și un emulator de browser pentru Moto G4.

Activează emulatorul de browsere mobile în Google Chrome
PONT: Din păcate, poți folosi scurtătura CTRL + Shift + M doar după ce ai activat instrumentele pentru dezvoltatori.
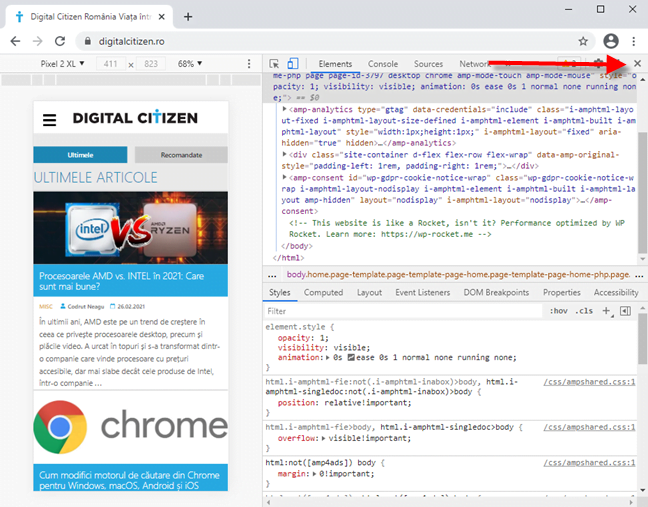
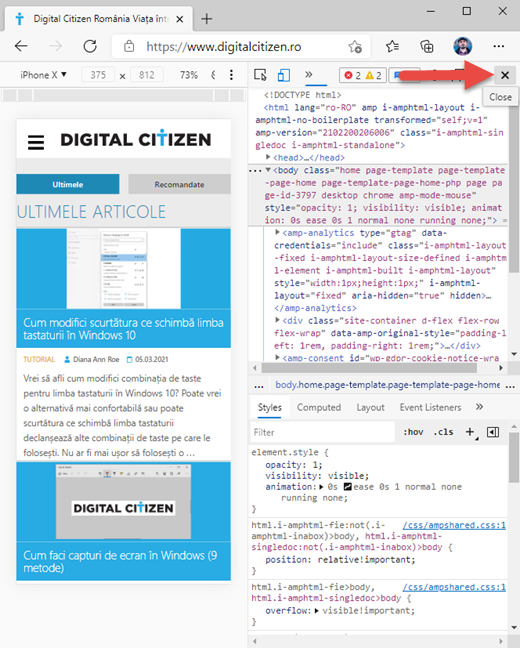
Navighează la site-ul pe care vrei să-l testezi, schimbă între diverse smartphone-uri și tablete și vezi cum funcționează. Atunci când ai terminat, apasă butonul X (Close) din colțul dreapta sus, care închide instrumentele pentru dezvoltatori din Google Chrome și revine la modul standard de navigare pe internet.

Cum închizi emulatorul de browsere mobile din Google Chrome
PONT: Dacă ești un utilizator frecvent al Google Chrome, poate vrei să înveți cum folosești opțiunile de control media din Google Chrome.
Cum activezi și folosești emulatorul de browsere mobile din Mozilla Firefox
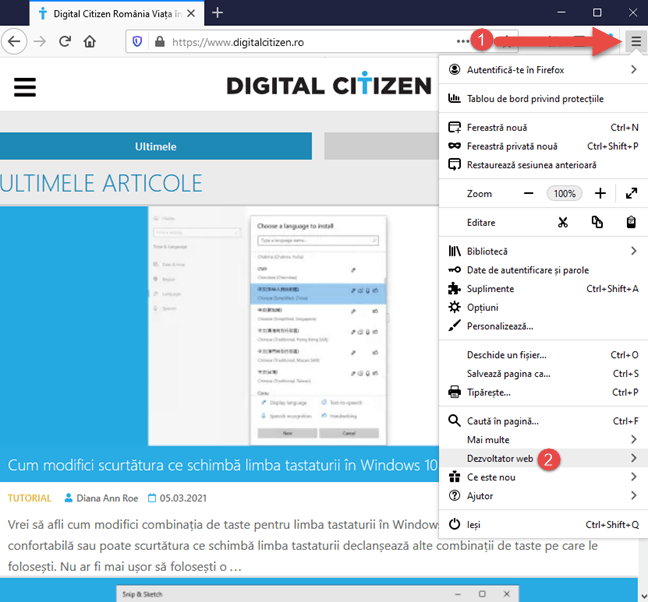
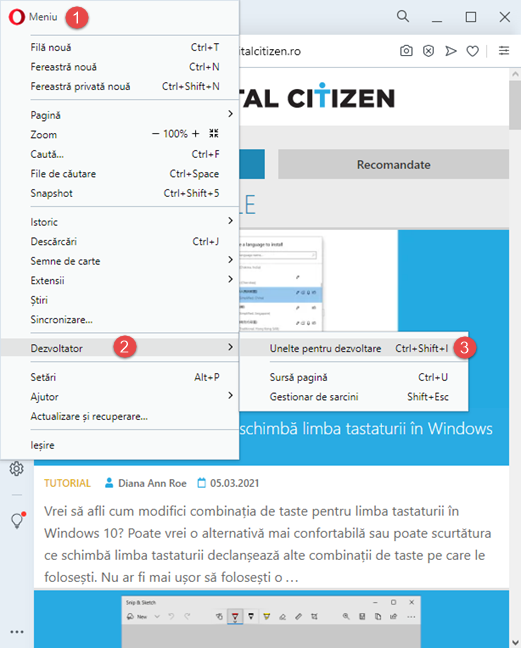
În Mozilla Firefox, deschide pagina web pe care vrei să o vezi ca și cum ai fi pe un dispozitiv mobil. Apoi, apasă tastele CTRL + Shift + M sau dă clic pe butonul burger din colțul dreapta sus, pentru a deschide meniul Firefox și alege Dezvoltator web.

Accesează uneltele pentru Dezvoltatori web în Firefox
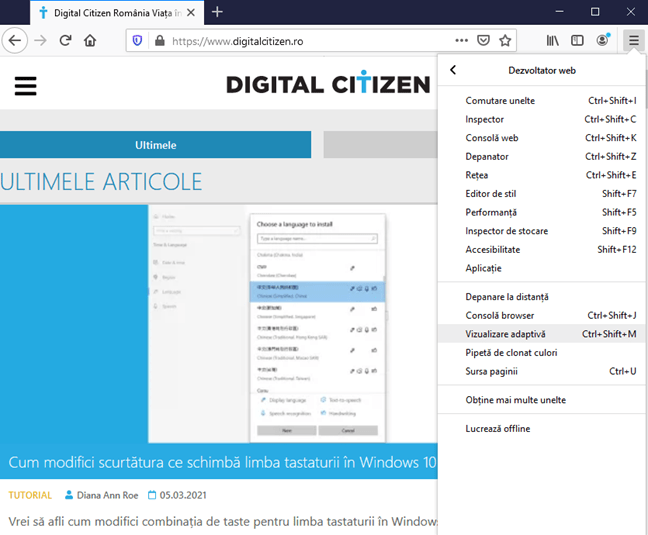
Vezi un meniu cu foarte multe unelte utile programatorilor care dezvoltă aplicații web. În lista respectivă, alege ”Vizualizare adaptivă” și acest mod particular de a vedea o pagină web se deschide în Firefox.

Alege Vizualizare adaptivă în Firefox
Firefox activează Vizualizarea adaptivă. În partea de sus, vezi parametrii folosiți de acest mod de emulare. Dacă niciun dispozitiv nu este selectat, dă clic pe “Cu viteză mare de…” și alege un dispozitiv din lista disponibilă pentru emulare.
Poți simula navigatorul web mobil pentru multe modele de iPhone, pentru iPad, Kindle Fire (Firefox este singurul browser care oferă această opțiune) și dispozitive Samsung Galaxy S9.

Folosește emulatorul de browsere mobile din Firefox
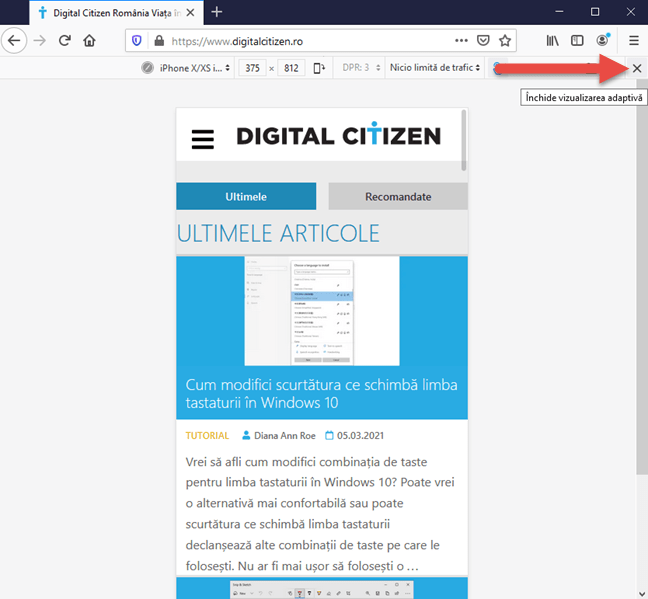
Atunci când ți-ai terminat testele în emulatorul tău de browser pentru smartphone, apasă butonul X (Închide vizualizare adaptivă) din colțul dreapta sus al Mozilla Firefox.

Cum închizi emulatorul de browsere mobile din Firefox
Te-ai întors la navigarea standard pentru desktop.
Cum activezi și folosești emulatorul pentru browsere mobile din Microsoft Edge
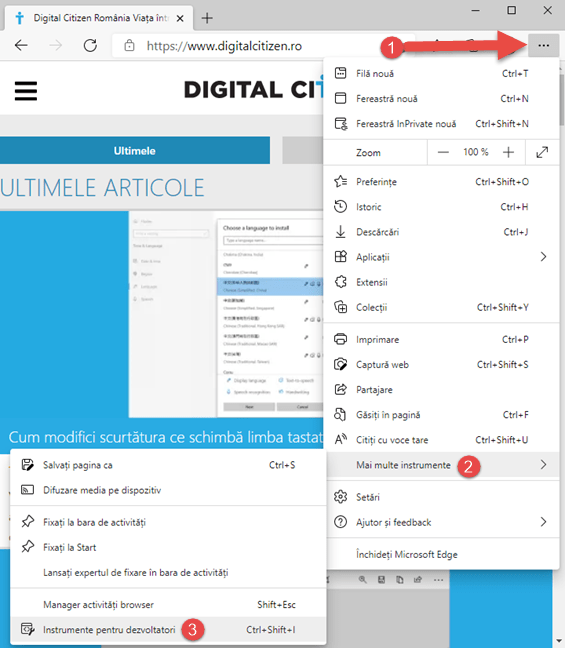
Microsoft Edge folosește același motor de redare a site-urilor web precum Google Chrome. Drept urmare, acesta ne oferă și aceleași emulatoare de browsere pentru smartphone. Pentru a le accesa, încarcă mai întâi site-ul pe care vrei să-l testezi și apasă tastele CTRL + SHIFT + I de pe tastatură ori dă clic pe cele trei puncte orizontale (Setări și altele) din colțul dreapta sus al Microsoft Edge. În meniul care se deschide, mergi la “Mai multe instrumente” și apoi la “Instrumente pentru dezvoltatori”.

Accesează Instrumente pentru dezvoltatori în Microsoft Edge
Dă clic sau apasă pe butonul “Toggle device emulation” (Activează emularea de dispozitive) (arată ca un smartphone lângă o tabletă) sau apasă pe tastele CTRL + Shift + M. Se activează bara pentru emularea de browsere mobile. În mod implicit, folosește setarea Responsive (Adaptivă) pentru site-ul pe care l-ai încărcat. Dă clic pe ea și alege dispozitivul mobil pe care vrei să-l emulezi. Opțiunile tale includ aceleași smartphone-uri și tablete ca pe Google Chrome.

Accesează emulatorul pentru browsere mobile din Microsoft Edge
Navighează site-ul pe care vrei să-l testezi, alege între diferitele dispozitive mobile și vezi cum arată. Atunci când ai terminat, dă clic pe butonul X (Close) din colțul dreapta sus al Microsoft Edge.

Cum închizi emulatorul de browsere mobile din Microsoft Edge
Ești înapoi la modul de navigare standard.
Cum activezi și folosești emulatorul de browsere mobile din Opera
În Opera, vizitează pagina web pe care vrei să o vezi ca și cum ai folosi un dispozitiv mobil. Apoi, dă clic pe pictograma Opera din colțul stânga sus (“Particularizare și control Opera”). În meniul care se deschide, alege Dezvoltator, urmat de “Unelte pentru dezvoltare”. Dacă preferi scurtăturile de la tastatură, poți apăsa CTRL + Shift + I pentru același rezultat.

Accesează Unelte pentru dezvoltare în Opera
Se afișează instrumentele pentru dezvoltatori în partea dreaptă a navigatorului. Dă clic pe butonul “Toggle device toolbar” (Activează bara cu dispozitive), ce arată ca un smartphone lângă o tabletă, sau apasă tastele CTRL + Shift + M. Bara cu dispozitive este afișată în stânga. În mod implicit, aceasta folosește modul Responsive (Adaptiv) pentru site-ul pe care l-ai încărcat. Dă clic pe ea și alege dispozitivul mobil pe care vrei să-l emulezi din lista afișată. Opera oferă aceleași navigatoare web mobile ca Google Chrome și Microsoft Edge, deoarece se bazează pe același motor de redare (Chromium).

Activează emulatorul pentru browsere mobile din Opera
Atunci când ai terminat de testat, apasă butonul X (Close) din colțul dreapta sus pentru a reveni la modul de navigare standard.

Cum închizi emulatorul de browsere mobile din Opera
Ești mulțumit(ă) de opțiunile de emulare de browsere mobile disponibile?
Acum știi cum să emulezi tot soiul de dispozitive mobile în navigatorul tău web. Poate ai observat că majoritatea browserelor web oferă aceleași opțiuni de emulare, care favorizează mai mult iPhone-urile și iPad-urile. Dacă vrei să emulezi smartphone-uri sau tablete moderne cu Android, lista de opțiuni este destul de subțire, chiar și în Google Chrome - navigatorul web dezvoltat de compania care produce Android. Pentru cele mai bune rezultate, este o idee bună să folosești două browsere web pentru această sarcină: Chrome și Firefox, sau Firefox și Edge sau Opera. Înainte de a închide acest ghid, spune-ne ce părere ai despre opțiunile disponibile.


 10.03.2021
10.03.2021 
